- 19 ene 2017
- Diseño Web , tendencias , 2017 , diseño , paleta colores , pantone , VR , realidad virtual , serif
5 Tendencias del diseño Web para este 2017
Si bien no podemos decir con certeza cuáles serán los conceptos más importantes de 2017, hay algunos indicadores. Las tendencias de los últimos años señalan a menudo cosas que vienen en el diseño. Algunas de ellas estarán basadas en dispositivos, otras tendencias serán recicladas de cosas que hemos visto en el pasado. De cualquier manera el año nuevo es un buen momento para dar un paso atrás y pensar en lo que los elementos de diseño fresco que planea probar este año.
- 1 Más Serif
Muévase con la Helvética, un nuevo manojo de tipografías está a punto de tomar las páginas caseras. Los tipos de letra grandes y negritas han sido un gran problema durante algún tiempo, porque muchos diseñan imágenes fuertes con superposiciones de texto.

La mayoría de estos diseños se han centrado en opciones sans serif. Pero ya no más.
El tipo de letra Serif puede ser una hermosa alternativa a la sans serifs que han estado dominando el diseño web durante años. Hay una razón para el cambio.
Desde hace tiempo se cree que las serifs son más legibles en las pantallas. Serifs y los movimientos alternados finos pueden desintegrarse en determinados tamaños o resoluciones de pantalla. Pero cada vez más personas tienen pantallas de alta definición en todos sus dispositivos, lo que lleva a una mayor legibilidad. ¡Así que adelante, usa esas serifs!
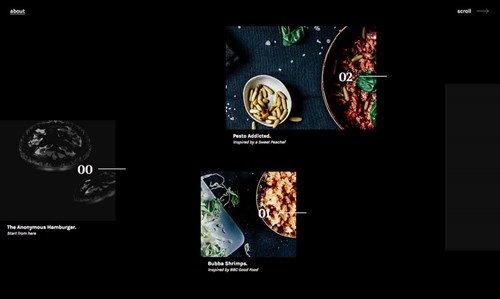
- 2 Estética Oscura
Mientras 2015 y 2016 mostró un montón de diseños de sitios web “minimal” con fondos blancos o ligeros, los fondos oscuros están regresando a estar de moda.Yo particularmente soy uno de los que en la mayoría de los diseños web he usado fondos claros. Siempre me han transmitido limpieza y poco ruido.

Lo que es agradable sobre esta tendencia, es que es sólo un fracaso de la estética para estar en la tendencia, con elementos de luz que se convierten en elementos oscuros y oscuros que se convierten en luz. Mientras sus colores de acento proporcionan suficiente contraste, puede ser una manera divertida de despertar un nuevo interés en un diseño más antiguo.
Otra cosa que está empezando a surgir con los sitios web oscuros, es una paleta de colores más monótona, con sólo unos pocos colores o color que se reserva sólo para fotografías. Una mirada a estos diseños muestra, que el contraste entre la oscuridad y los estallidos de color es una gran manera de llamar la atención y fomentar la interacción del usuario.
- 3 Lo natural, paletas de colores neutrales
Pantone escogió para su color del año un color natural neutral - Verdor - y esto será una tendencia del color en 2017. Los colores del Pantone del año forman a menudo tendencias del color para el año por comenzar.

Las paletas más naturales o neutrales continúan jugando con una estética mínima, dando a los diseñadores un toque de color sin cambiar a una paleta super brillante. Muchas de las opciones de color incluyen tonos naturales - verdes, marrones y azules - o neutrales metálicos como oro, grises o oro rosa.
- 4 Detalles geométricos
De círculos a cuadrados a triángulos, los acentos geométricos están tomando el control. Los mejores patrones geométricos no son tan obvios y proporcionan sugerencias de interacción del usuario, hacen que el contenido sea más fácil de leer o navegar o proporcionar truco visuales interesantes para botones o llamadas a la acción.

El truco para hacer que esta tendencia funcione es la simplicidad. No lo piense demasiado. Si te gustan los círculos, por ejemplo, considera utilizarlos para un solo tipo de elemento a lo largo del diseño. Esta forma puede hacer un gran contenedor para iconos o marco para fotos de personal.
Otra opción es usar la geometría para crear una interesante imagen de fondo de estilo casi patchwork.
- 5 VR La realidad Virtual ya está entre nosotros. Los quiero
La realidad virtual parece ser todo lo que estamos hablando en estos días. Los dispositivos tienen un factor claro y fresco, y hay mucha charla sobre cómo diseñar para estas experiencias basadas en dispositivos únicos.

Muchos diseñadores están creando experiencias de VR sin dispositivos en sus diseños de sitios. Esto incluye todo, desde juegos hasta vídeo de 360 grados y experiencias de cine. La única verdadera similitud, es que cada uno de estos diseños tiene el objetivo de hacer que el usuario se sienta como parte de la experiencia, y no quieren dejar este mundo imaginado.
Todavía no hay reglas para exactamente cómo se ve esto. Los diseños de VR van desde exhibiciones realistas, hasta fantasías completamente animadas. Todo depende del tipo de usuario que espera atraer y a través del diseño de su sitio web.
Conclusión
¿Qué tendencias te entusiasman o esperas en el nuevo año para el diseño web? ¿Hay algo que usted estás notando que nos perdimos en este rodeo? (Si es así, envíame unas líneas en Facebook.)